طراحی سایت نسخه موبایل
امروزه بیش از ۵۰ % استفاده کنندگان اینترنت از طریق موبایل خود به وب سایت شما دسترسی پیدا می کنند .یک طراحی سایت ضعیف برای موبایل می تواند مشتریان شما را فراری دهد و یک طراحی سایت خوب موبایل می تواند خنده روی لبان مشتریان شما بیاورد .
بسیاری از وب سایت های حال حاضر در ایران برای استفاده کنندگان موبایل طراحی نشده اندبرای شما چطور؟
کافیست وارد این لینک شوید و وب سایت خود را چک کنید .
چگونه طراحی وب سایت نسخه موبایل خود را مناسب برای استفاده کاربران کنید :
بخش تحقیقات گوگل در یک تحقیق جامع از میان افراد با علایق و دموگرافیک مختلف به ۲۵ نکته ضروری برای طراحی وب سایت نسخه موبایل رسید که به این موارد را به ۵ دسته اصلی تقسیم کرده :
- راحتی پیدا کردن موارد مورد نیاز در وب سایت
- جستجوی آسان
- سهولت نهاییی کردن خرید
- فرم های آسان
- سادگی روی موبایل
راحتی پیدا کردن موارد مورد نیاز در وب سایت :
طراحی صفحه خانه یک وب سایت نسخه موبایل می تواند همزمان خوشامدگویانه و پر از مطلب و فضای تبلیغی در اطراف خود باشد
ولی طراحی یک وبسایت مختص موبایل باید دقیقا” آنچه را که استفاده کننده از وب سایت بدنبالش آمده است را نشان دهد
۱- کلید دعوت به اقدام (Call-to-action ) جلو و وسط باشد
- در صفحات کوچک خیلی ساده چیزهای مختلف گم می شوند پس همیشه کلید دعوت به اقدام خود را جایی بگذارند که همه آن را ببینند
- مطالعات نشان داده است آدم ها راحتر می توانند کارهای مختلف روی وب سایت انجام دهند زمانی که کلید اصلی دعوت به اقدام در صفحه اول باشد و کلید اقدامات ثانویه در منو یا پایان صفحه باشند

۲- منو را کوتاه قابل دسترس و مشخص درست کنید
• یک منو کامل ممکن است برای صفحه وبسایت هاروی دسک تاپ کار کند . ولی کاربران موبایل که چند کار همزمان انجام می دهند تحمل کمتری برای جستجو در یک لیست طولانی را دارند .
• حداقل آیتمهای ممکن را برای منو خود درست کنید و عملکرد هرکدام را واضح نشان دهید .
۳- برگشت به صفحه اصلی وب سایت را ساده کنید – از لوگو استفاده کنید
- وقتی که کاربران موبایل صفحات مختلف را مشاهده می کنند یک راه آسان برای برگشتن به صفحه اصلی نیاز دارند
- شرکت کنندگان در تحقیق گوگل انتظار داشتند ، با لمس لوگو در بالای صفحه بتوانند به صفحه اصلی برگردند
۴- نگذارید تبلیغ ها هدف اصلی را منحرف کنند
- تبلیغها و بنرها که روی وب سایت اصلی سایه می افکنند باعث می شوند استفاده کنندگان فراموش کنند برای چه هدفی به سایت شما آمده اند .
- در یک تحقیق شرکت کنندگان محصولات یک کمپانی را ندیدند بخاطر اینکه یک بنر بزرگ تبلیغاتی باعث شده بود آنها کلیدهای اصلی گشتن در وب سایت رو از دست بدهند .
- بنرهایی که براحتی بسته می شوند بسیار بهتر از پاپ آپهای تبلیغاتی هستند .
- جستجوی آسان
جستجوی سایت برای کمک به کاربران موبایل برای پیدا کردن آنچه در عجله دنبالش هستند ضروری است . حالا چگونه ارزش سرچ پذیری وب سایت خود را بالا ببرید .
- جستجوی خود را در یک مستطیل قابل تایپ بالای صفحه قرار دهید .
- کاربران معمولا” برای پیدا کردن اطلاعاتی خاص جستجو می کنند پس کلید سرچ باید یک از اولین چیزها باشد که کاربران می بینند .
- در تحقیق بعمل آمده شرکت کنندگان به کلید سرچ قابل تایپ در بالای صفحه بهترین عکس العمل را نشان دادند .
۵- مطمئن شوید که نتایج جستجو مربوط باشد
- مشارکت کنندگان تحقیق گوگل حوصله جستجو در تعداد زیادی صفحه نتایج را نداشتند در عوض آنها مفید بودن نتایج را تنها براساس نتایج ابتدایی قضاوت می کردند .
- مطمئن شوید که اولین نتیجه جستجو قوی ترین و بهترین نتیجه باشد .
۶- فیلتر برای جستجو پیشنهاد بدهید تا بهترین نتایج آشکار شود
- مشارکت کنندگان در تحقیق گوگل متکی به فیلترهایی بودند که نتایج جستجویشان را محدود می کرد و معمولا” وب سایت هایی که برای کاهش نتایج جستجو کمکشان نمی کرد را رها
می کردند . - فیلتر برای کمک به جستجو پیشنهاد بدهید و اطمینان حاصل کنید که نتایج جستجو خالی نباشد .
یک پیش نمایش فیلتر بسازید که نشان دهد چند نتیجه برای یک جستجوی خاص نشان خواهد داد .
۷- فیلتر برای جستجو پیشنهاد بدهید تا بهترین نتایج آشکار شود
- مشارکت کنندگان در تحقیق گوگل متکی به فیلترهایی بودند که نتایج جستجویشان را محدود می کرد و معمولا” وب سایت هایی که برای کاهش نتایج جستجو کمکشان نمی کرد را رها
می کردند . - فیلتر برای کمک به جستجو پیشنهاد بدهید و اطمینان حاصل کنید که نتایج جستجو خالی نباشد .
- یک پیش نمایش فیلتر بسازید که نشان دهد چند نتیجه برای یک جستجوی خاص نشان خواهد داد .
۸- کاربران را برای نتایج بهتر جستجو راهنمایی کنید
- اگر اطلاعاتی جزئی در مورد جستجو کننده می تواند نتایج جستجوی شما را بهتر کند با یکی دو تا سئوال شروع کنید .
- برای مثال یک فروشگاه کفش بزرگ جستجوی کاربران موبایل خود را با سوال جنسیت و سایز کفشی که دنبالش می گشتند شروع می کرد
- سهولت نهاییی کردن خرید
مسیر مشتریان از همیشه پیچیده تر شده است و کابران انتظار دارند که براساس خواسته های خود خرید کنند .
اینجا جایی است که شما می توانید خرید را با دادن فرمان به کاربران پیش ببرید .

۹- بگذارید کاربران وب سایت شما را کشف کنند قبل از اینکه از آنها تعهدی بخواهید
- قرار دادن دروازه ای برای ثبت نام در مراحل اول تجربه وب سایت می تواند برای پروسه خرید تخریب کننده باشد .
- در مطالعه ، شرکت کنندگان از وب سایت هایی که نیاز به ثبت نام داشتند برای ادامه کلافه می شدند . قبل از اینکه کاربران بخواهند اطلاعات شخص خود را به اشتراک بگذارند دوست دارند محتوی سایت را ببینند و حس آنچه قرار است در سایت شما نصیبشان شود را بگیرند .
من واقعا” عجله دارم، میشه فقط بخرم و برم بیرون
۱۰- بگذارید کاربران بعنوان میهمان خرید کنند
- مشتریان برایشان خوشایند نیست که برای خرید مجبور به ثبت نام باشند مخصوصا” زمانیکه مشخص نباشد ثبت نام چه سودی برایشان دارد .
- شرکت کنندگان تحقیق گوگل اتمام خرید بعنوان مهمان را بسیار رضایت بخش ، ساده و سریع توصیف کردند . برای ترغیب به ثبت نام مزایای ثبت نام را شفاف و قابل حس کنید .
۱۱- گزینه های از قبل پر شده با اطلاعات موجود
- امکان خرید را تا جایی که ممکن است با پر کردن گزینه های ثبت نام توسط اطلاعات موجود برای کاربران آسان کنید .
- تکمیل اطلاعات درگاه پرداخت و تکمیل پروسه خرید را خودتان برای مشتری انجام دهید . این صرفه جویی در زمان را کارابران موبایل بسیار تقدیرمی کنند .
۱۲- کلید تماس بگیرید را برای فعالیت های پیچیده قرار دهید
- شرکت کنندگان در تحقیق گوگل از دکمه تماس یک شرکت خدمات مالی بسیار رازی بودند زیرا با تماس شرکت مذکور فرم را پشت تلفن برایشان پر می کرد بجای اینکه آنها خودشان روی موبایل پر کنند .
- پیشنهاد کلید تماس در مکان های اصلی جلوی ریزش کاربران را در طول مسیر زمانی که نیاز به اطلاعات جزئی و پیچیده است را می گیرد .
۱۳- تکمیل خرید را روی وسیله دیگر آسان کنید
- کاربران موبایل ممکن است بخواهند دیرتر پروسه خرید خود را به هر دلیلی تکمیل کنند . بنابراین مسیرهای راحت برای انجام اینکار توسط به اشتراک گزاری ، ایمیل یا ذخیره در پروفایل را قرار دهید .
- یک وب سایت کاریابی به کاربران اجازه می داد که شغل های مورد نظر خود را به خودشان ایمیل کنند تا بتوانند دیرتر برایشان اقدام کنند .
- فرم های آسان
چه هدف خرید باشد یا دادن یک قیمت یا حتی گرفتن یک ایمیل تجربه تمام این فرآیندها برای کاربر باید به حداکثر سادگی ممکن باشد . مسیر را برای کاربر ساده کنید تا در نقطه پایان برای رسیدن به هدف کمترین ریزش را داشته باشید .
۱۴- ویژگی هایی اضافه کنید که پر کردن فرم را آسان کند
- مشارکت کنندگان در تحقیق گوگل خوشحال می شدند زمانی که وب سایت بصورت اتوماتیک صفحه ورود اعداد را برای مواردی مانند کد پستی و تاریخ تولد نمایان می کرد .
- آنها همچنین ابراز رضایت می کردند برای فرم هایی که بصورت اتوماتیک خودش به گزینه بعدی برای پرشدن می رفتند .
آنها ناامید می شدند وقتی مجبور بودند هر دفعه گزینه های کوچک مستطیلی را باز کنند و صفحه موبایل خود را به حال ورود عدد در بیاورند .
۱۵- برای هر کاری راحترین متود ورود اطلاعاترا پیشنهاد دهید
- بهترین روش ورود اطلاعات را برای هر کاری انتخاب کنید ، و همیشه مطمئن شوید که کلیدها بزرگ و براحتی قابل تشخیص باشند .
- در انتخاب های محدود شرکت کنندگان ترجیح می دادند از دکمه های تغییر وضعیت یا منوی کشویی بجای ورود نوشته استفاده کنند .
منوی کشویی سنتی سریعترین راه برای پر کردن فرم ها می باشد .
۱۶- یک تقویم تصویری برای انتخاب تاریخ داشته باشید .
- از کابران نخواهید که بدانند آخر هفته آینده چه تاریخی هست زمانی که کارهایی مانند رزرو بلیط یا هتل انجام می دهند .
- کاربران را روی صفحه وب سایت خود نگه دارید تا مجبور نشوند برای چک کردن تقویم به صفحه دیگری بروند ، اینکار را با ارائه یکتقویم تصویری انجام دهید .
- جلوی سردرگمی را با نشان دادن بر چسپ واضح تاریخ شروع و پایان بگیرید .
۱۷- فرم ها را بر چسب واضح بزنید ، و غلط ها را برای هر گزینه سریع مشخص کنید
- کاربران ممکن است آدرس خود را بجای آدرس ایمیل وارد کنند اگر فقط برچسب آدرس خالی(نه آدرس ایمیل)را ببینند.لیبلهای داخل گزینه ها اگر هنگام تایپ ناپدید شوند ممکن است کاربران را گیج کنند .
- برچسب های واضح برای گزینه فرمها طراحی کنید و با تصحیح خطاها بصورت آنی قبل از تکمیل فرم جلوی انجام پروسه تکمیل تکراری را بگیرید .
۱۸- فرم ها را سریع و با بهره وری بالا برای کاربران بسازید
- مشارکت کنندگان تحقیق گوگل با فرم های دسته بندی شده به قسمت های کوچکتر و با برچسب های واضح راحتر بودند و با فرم های چند قسمتی پیچیده احساس نگرانی می کردند .
- آنها از فرم هایی که اسم و کدپستی بصورت خودکار پر شده بود ابراز رضایت می کردند . مطمئن شوید فرم های شما هیچ گزینه تکراری نداشته باشد و فقط حداقل گزینه لازم را برای پر کردن داشته باشد و گزینه ها تا جای ممکن اتوماتیک پر شود .
- در فرم های چند تیکه به کاربران توسط یک نوار پیشرفت تکمیل فرم ها را نشان دهید .
- سادگی روی موبایل
کاربران موبایل متوجه تغییرات کوچکی که شما برایشان انجام می دهید تا تجربه لذت بخشی روی موبایل را داشته باشند خواهند شد.
۱۹- کل وب سایت را برای کارایی موبایل طراحی کنید
- مشارکت کنندگان در تحقیق گوگل بسیار ساده تر بین صفحات یک وب سایتی که فقط برای موبایل طراحی شده بود رفت برگشت می کردند در مقایسه با وب سایتی که برای دسک تاپ طراحی شده بود و روی موبایل باز می کردند .
- وب سایت هایی که شامل صفحات ترکیبی موبایل و دسک تاپ بود به مراتب سختر برای استفاده در مقابل صفحات صرفا” مختص دسک تاپ در تحقیق نشان داده شد .
- وب سایت شما ساده تر برای استفاده خواهد بود اگر فقط مختص موبایل طراحی شود .

۲۰- کاربران را مجبور نکنید که عکسها را برای زوم کردن با دو انگشت بگیرند
- مشارکت کنندگان در تحقیق ابراز ناراحتی می کردند وقتی مجبور بودند عکس ها را بزرگ یا کوچک کنند و برخی اوقات پیغامهای اصلی و کلیدهای دعوت به انجام را با این کار گم
می کردند . - وب سایت موبایل خود را جوری طراحی کنید که کاربران هیچ وقت مجبور نشوند که سایز آن را تغییر دهند .
- برخی از وب سایت ها مختص موبایل حتی امکان کوچک و بزرگ کردن صفحه با انگشت را برداشته اند . اگر وب سایت شما درست طراحی شده باشد کاربران هیچوقت متوجه برداشته شدن این امکان نمی شوند.
20- فکر میکنم این همون چیزی هست که دنبالش میگشتم ، ولی نمیتونم با اطمینان بگم
21- عکسهای محصول را قابل بزرگ شدن بسازید
- مشتریان دوست دارند ببینند چه چیزی میخرند
- مخصوصا در سایتهای خرید و فروش مشتریان دوست دارند عکسهای با کیفیت و قابل نگاه از نزدیک محصولاتی که میخواهند بخرند ببینند.
- عکسهای مکمل با کیفیت برای محصولات کلیذی خود به سایت اضافه کنید
22- به کاربران بگویید برای اینکه راهتر کار کنند موبایل خود را از چه جهتی نگاه کنند
- این تحقیق گوگل نشان داد که شرکت کنندگان جهت استفاده از موبایل خود را عوض نمیکنند مگر اینکه چیزی آنها را مجبور کند مانند خواندن یک متن با فونت بزرگتر یا دیدین یک ویدیو
- یا جوری طراحی کنید که از دو جهت عمودی و افقی وب سایت شما خوب کار کند یا کاربر را راهنمایی کنید که چگونه موبایل خود را در دست بگیرد.
- اطمینان حاصل کنید که کلید اقدام به عمل شما در هر صورتی قابل تکمیل شدن باشد حتی اگر پیشنهاد تغییر جهت موبایل را کاربر انجام نداد
23- کاربران خود را در یک پنجره نگه دارید
- جابجایی بین پنجره های باز در موبایل بسیار گیج کننده هست و کاربر ممکن است مسیر برگشت به صفحه اصلی شما را گم کند
- کابران را با عدم باز کردن یک صفحه جدید برای تکمیل پروسه خرید با ثبت نام با خودتان نگه دارید و عملکردهایی به صفحه خود اضافه کنید تا کاربر مجبور نباشد صفحه جدید در اینترنت باز کند
- برای مثال کوپنهای تخفیف را مستقیم در وب سایت خود استفاده کنید تا کاربر مجبور نباشد برای پیدا کردن کوپن صفحه دیگری را باز کند
24- بگید وب سایت مخصوص دسکتاپ بجای سایت اصلی
- شرکت کنندگانی که در در تحقیق گوگل شرکت کرده بودند وقتی واژه سایت اصلی و سایت موبایل را می دیدند سایت موبایل را انتخاب نمیکردند چون فکر میکردند سایت موبایل یک ورژن ناقصتر سایت اصلی می باشد
- از این سو تفاهم با گفتن وب سایت دسک تاپ بجای سایت اصلی پیشگیری کنید
25- در مورد اینکه برای چه موقعیت مکانی کاربر را می پرسید شفاف باشید
- همیشه بطور مشخص بگویید چرا آدرس کاربر را میپرسید و برایش آشکار کنید چرا این اطلاعات کمک به بهبود تجربه استفاده کنندگان از وب سایت شما میکند
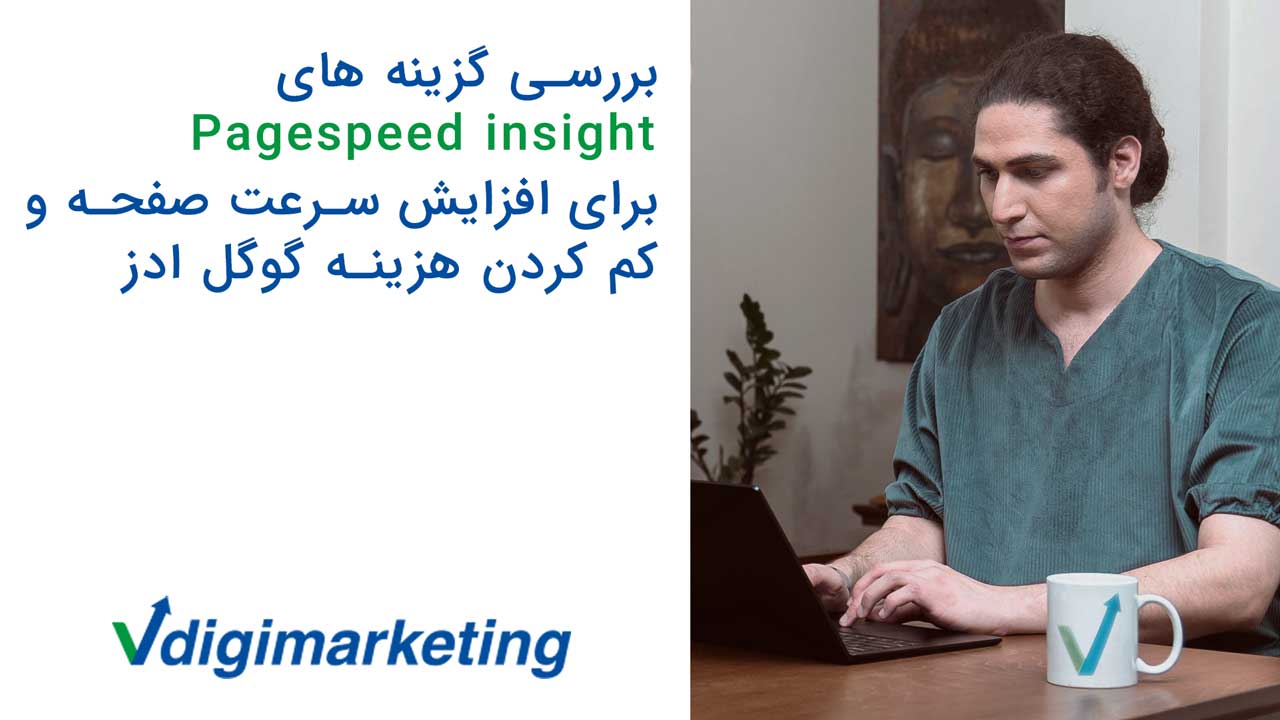
چقدر ضروری هست که وب سایت مختص موبایل شما سریع باشد ؟
۴۰% استفاده کنندگان از وب سایت صفحه را در صورتیکه لود آن بیش از ۳ ثانیه طول بکشد ترک می کنند و ۷۹ درصد از خریداران آنلاین می گویند احتمال کمی می دهند که از وب سایتی که از عملکردش ناراضی هستند خرید کنند .
این کاملا” مشخص است : حتی یک ثانیه زمان اضافه برای لود شدن صفحه باعث از دست رفتن تعدادی مشتری و در نهایت کاهش فروش می شود .
منابع :
- Why Marketers Should Care About Mobile Page Speed, Think with Google, July 2016
- ۲۰۱۴ Radware State of the Union, Mobile Ecommerce Performance
چقدر این پست مفید بود؟
میانگین امتیاز 0 / 5. تعداد آرا: 0
تا الان رای نیامده! اولین نفری باشید که به این پست امتیاز می دهید.













2 پاسخ
سلام و سپاس برای مقاله
من توی خیلی از فاکتورها ارتباط بین متن و تصویر رو متوجه نشدم
مورد ۷ با ۸ در قسمتهایی عین هم هستند
ترجمه خیلی جاها خوانا نبود ولی زحمت زیاد کشیده شده
مقالات به این طولانی که شما انتشار دادید ی جور خلاف ماهیت همین متن هست، مقاله باید کاربرپسند باشه من جای شما بودم ب جای اینکه ۲۵ مورد رو بیام توی یک مقاله بگم بین ۲ تا ۴ مقاله تقسیم بندی میکردم، اینطوری قطعا افراد بیشتری میخونن، وقتی توی تلگرام شما پیغام میدید تا دوستان بیان بخونن، خیلی ها وارد لینک میشن، ولی یهو انگار یک غول بزرگ رو میبینن و سریع از سایت بیرون میرن، اونم ایران با این سرانه مطالعه پایین 🙂
ولی اگر تقسیم بندی بشه دیگه مقاله شبیه غول دیده نمیشه
درضمن برخی از تصاویر سایت شما alt نداره مثلا در این صفحه ۱۳ تصویر بدون alt هست
میتونید از تگ h2 هم استفاده کنید هر چند ضروری نیست ولی مفیده
در اخر از صمیم قلب تشکر میکنم از مقاله مفیدی که انتشار دادید و براتون ارزوی موفقیت دارم
سلام پوریای عزیز ،
ممنون که با این دقت متن رو خوندی و امیدوارم که بدردت بخوره.
حق با شماست مورد 7 رو اصلاح کردم. در مورد طولانی بودن مقاله حق با شماست ولی چون میخواستم مثل متن اصلی باشه تمام موارد رو گذاشتم تا همشئ با هم مطالعه کنید. موارد راجب alt و h2 هم حق با شماست اصلاحش میکنم خیلی سرمون شلوغ بود و نتونستیم به این ریزه کاریها برسیم. در مقالات بعدی دقت بیشتری میکنیم.
با تشکر
فربد وزیری